Настройка на стороне Яндекса
Пошаговая инструкция по созданию капчи на стороне Яндекса находится здесь:
https://yandex.cloud/ru/docs/smartcaptcha/quickstart
Выполнить все действия до пункта с добавлением виджета на страницу, далее настройка идет на стороне Creatium Max.
Настройка на стороне Creatium Max
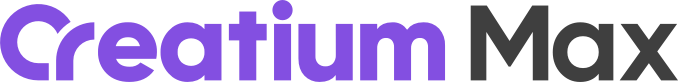
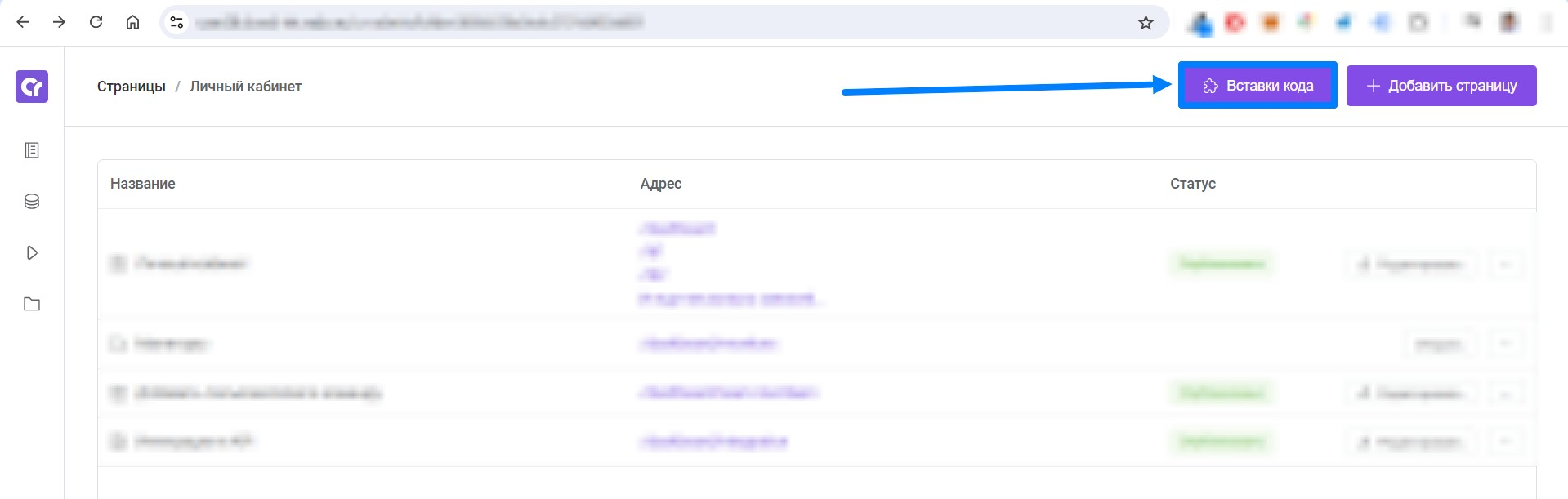
- В меню Вставка кода - Добавить код для работы капчи, внутри тега head:


javascript<script src="https://smartcaptcha.yandexcloud.net/captcha.js" defer></script>
Скрипт
captcha.js автоматически найдет все div с классом smart-captcha и установит в них виджет.- Далее нужно зайти в редактор страницы, где будет капча, добавить в любую секцию html-код, сделать Импорт по номеру:
38986Это компонент, который необходим для работы капчи.
- Добавьте внутри формы Скрытое поле и присвойте ему id-компонента
hiddenToken
- Присвойте id кнопке отправки формы
submitButtonи добавьте ей атрибут классhidden(Теперь кнопка отправки формы будет скрыта пока пользователь успешно не пройдет капчу)
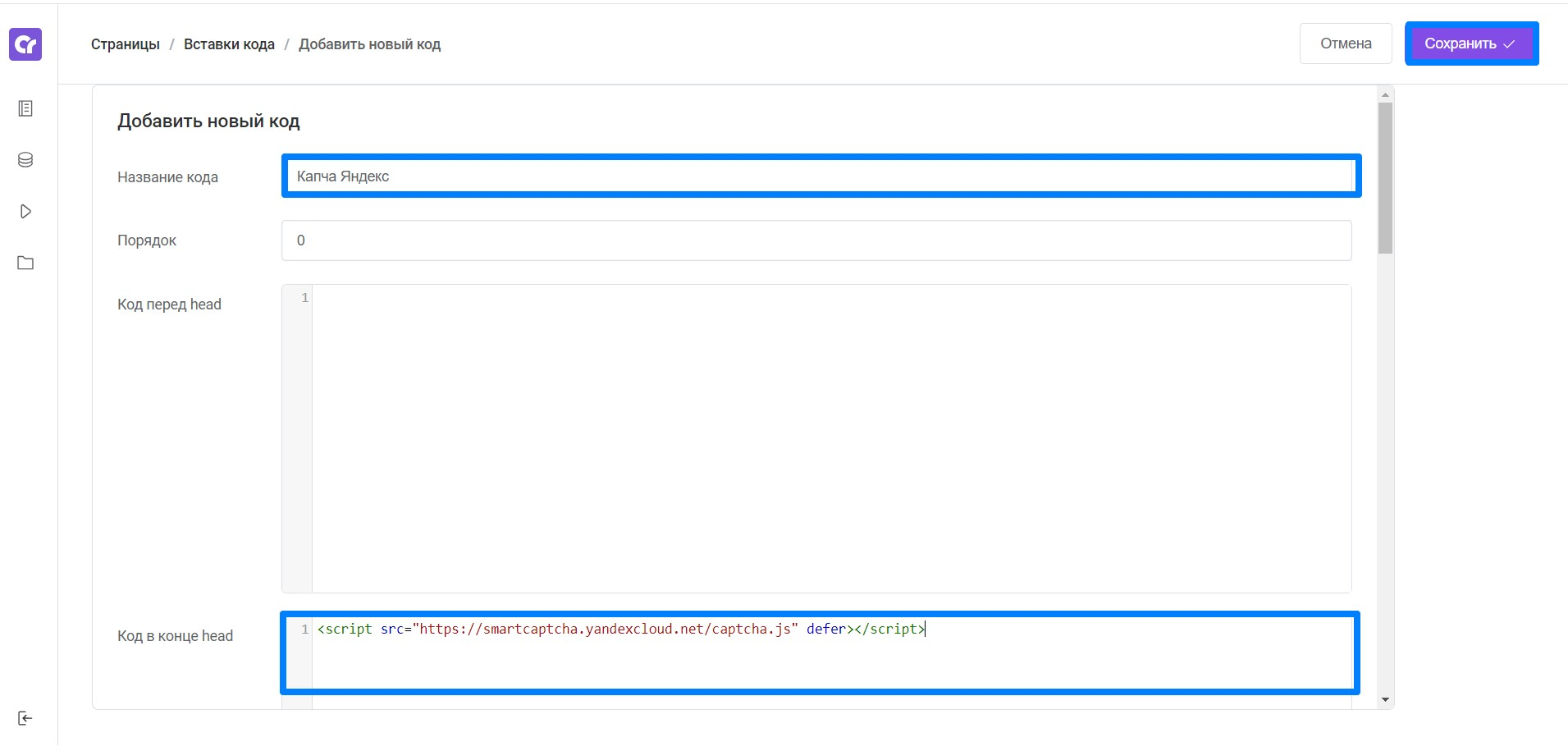
- Дальнейшая проверка идет на стороне сценария обработки формы, добавьте необходимую проверку токена капчи для исключения подмены токена роботом. Данные для проверки в сценарии берутся из инструкции Яндекса: https://yandex.cloud/ru/docs/smartcaptcha/quickstart#get-keys

Создайте новый сценарий, скопируйте основу сценария из песочницы ниже, замените данные в сценарии на свои.
Ссылка на сценарий проверки токене капчи
https://cremax.ru/scenario-playground?saved=63wb9i1d4sd8fo06qb8q6769