Сценарий можно запустить одним из нескольких способов:
- Формой, со страницы сайта.
- По ссылке.
- Из другого сценария.
- Через лог выполнения и отладчик.
- Кодом JavaScript.
Вызов сценария формой
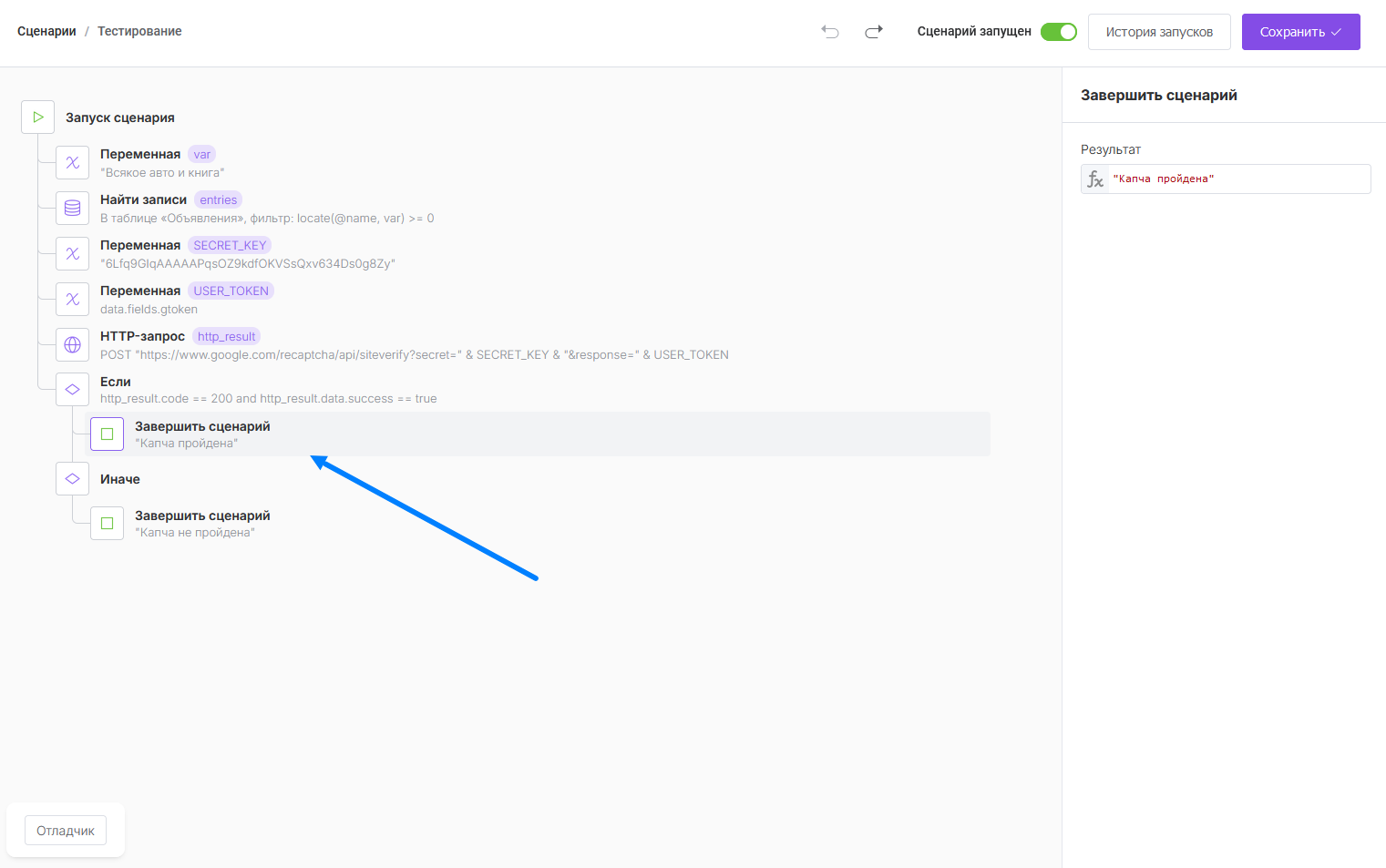
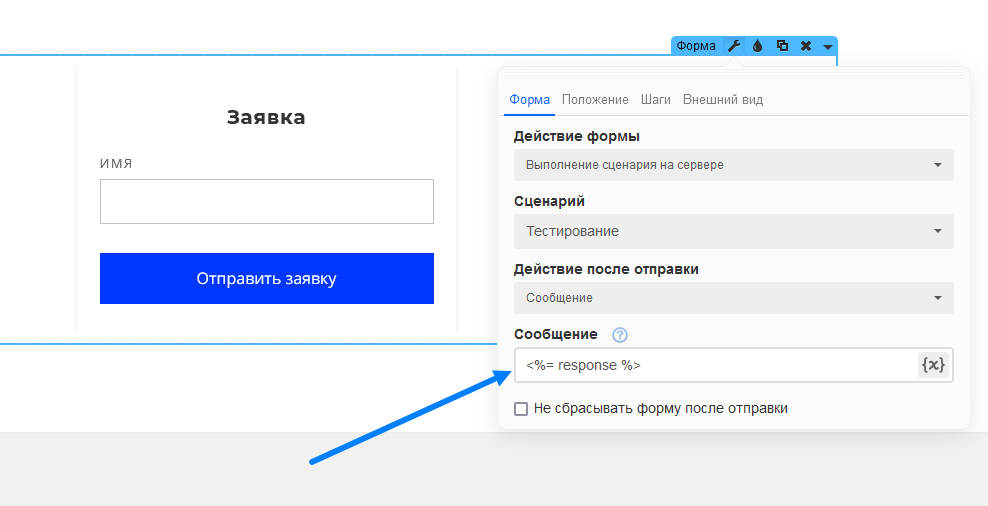
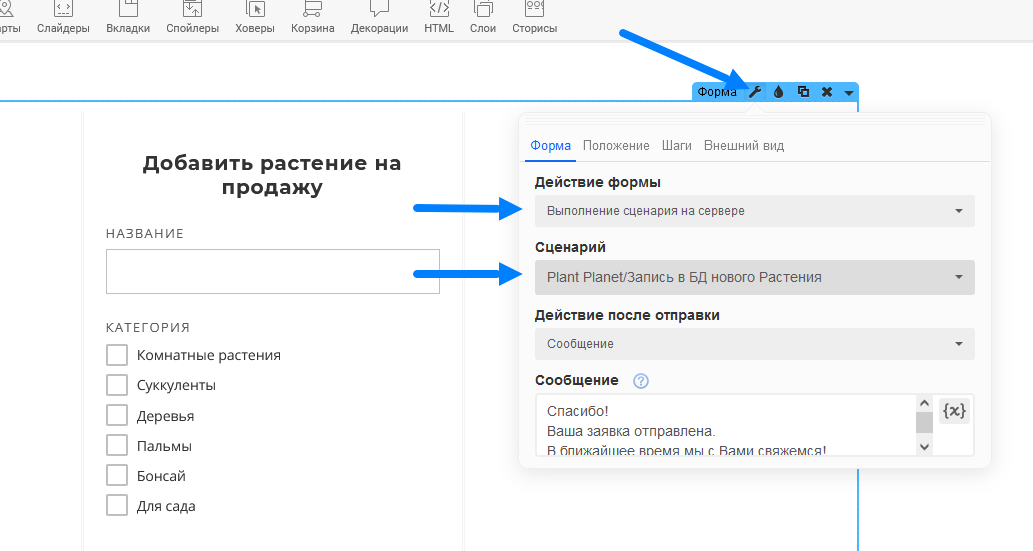
Чтобы запустить сценарий из формы, задайте в настройках формы действие - “Выполнение сценария на сервере” и укажите сценарий.

Сценарий будет выполняться при успешной отправке формы.
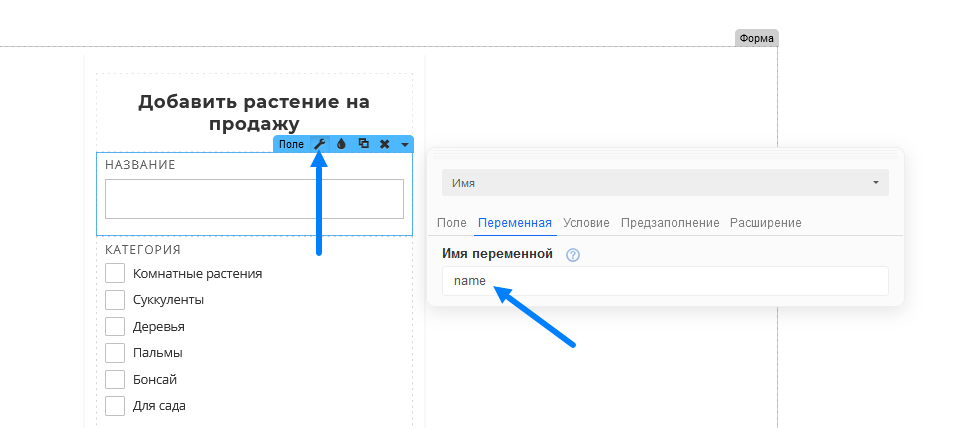
Чтобы в сценарий пришли данные из полей формы, необходимо задать имя переменной в настройках поля.

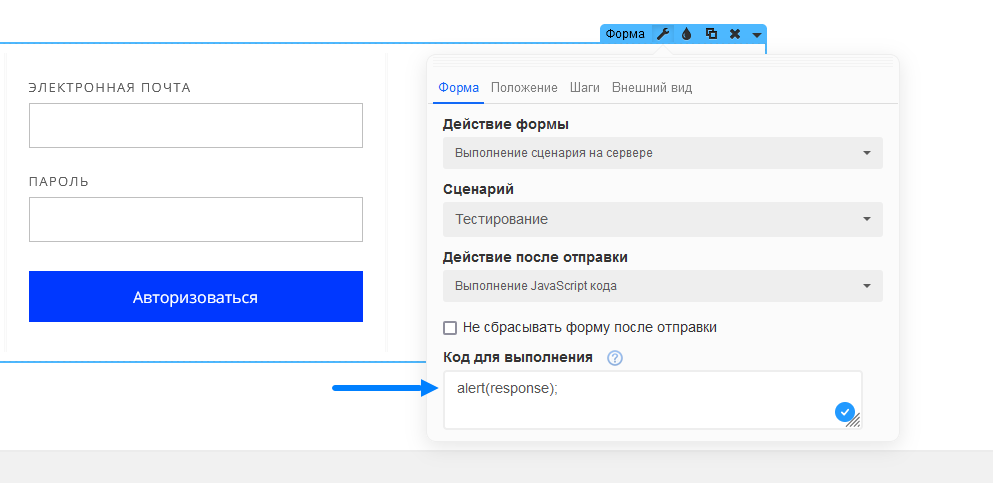
Возврат результата сценария в форму
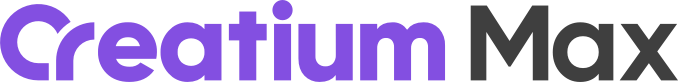
Если сценарий возвращает данные действием “Завершить сценарий”, эти данные будут доступны в настройке формы, во всех действиях после отправки.
Пример действия возврата строки из сценария
Для работы с результатом в форме используется конструкция
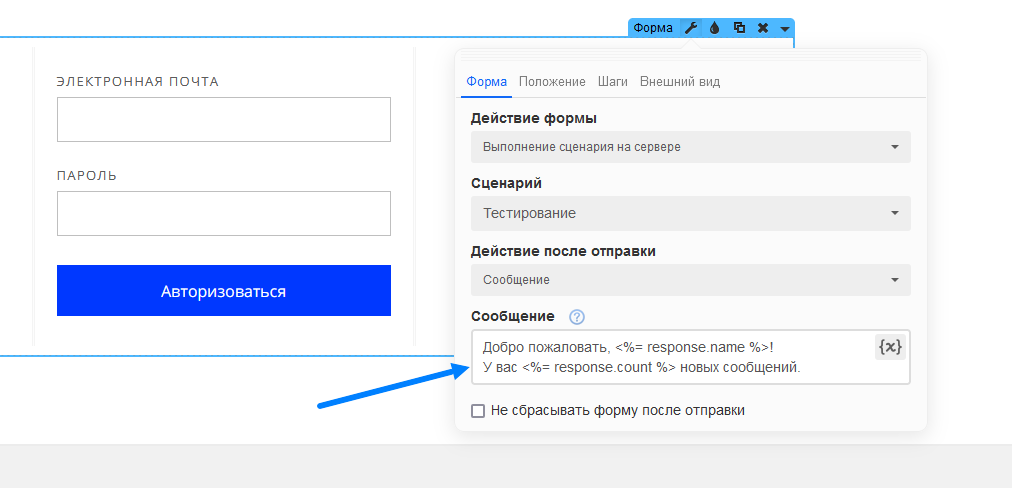
<%= response %>Примеры работы с ответом сценария
Видео
Вызов сценария по ссылке
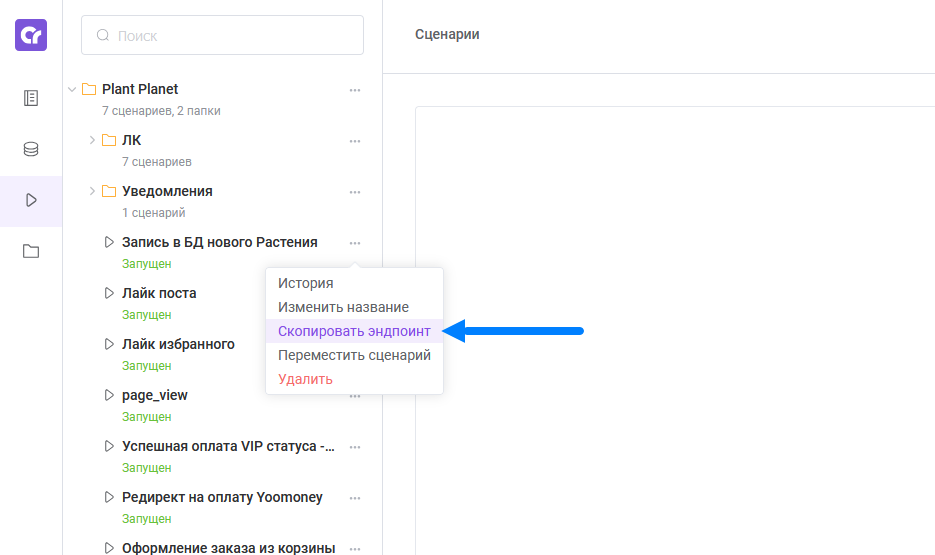
Каждому из созданных сценариев присваивается ссылка - эндпоинт. Эндпоинты представляют собой URL-адреса, к которым отправляются HTTP-запросы.
Скопировать эндпоинт сценария можно из раздела сценариев, если нажать на троеточие → “Скопировать эндпоинт”:

Если послать на скопированный адрес HTTP запрос, то сценарий будет выполнен.
Убедиться в этом можно если вставить скопированную ссылку в адресную строку браузера и нажать Enter.
Передать значения в сценарий можно добавив значения к концу URL как параметры запроса (query parameters) после знака вопроса (
?).
Пример:https://user74.cloud-ru.vejio.su/cr-system/scenario/page_view?name=Max&val=123?name=Max&val=123 - добавленные переменные name и val со значениями Max и 123.Структура запроса (request)
Creatium Max автоматически обрабатывает запрос и создает переменную
request в сценарие, вызванном по ссылке.request.method— Метод запроса: POST, GET и т.д.
request.url— Разобранная ссылка, по которой был запущен сценарий. Параметры адресной строки (GET-параметры) находятся вrequest.url.params.
request.headers— HTTP заголовки.
request.body— Тело запроса в виде строки, без обработки.
request.data— Обработанное тело запроса в виде объекта, если данные были корректно переданы в формате JSON или из формы.
request.cookies— Значения cookies запроса.
request.ip— IP адрес, который отправил запрос.
Структура ответа (response)
Чтобы ответить на запрос, необходимо использовать переменную
response.response.code- Код ответа, по умолчанию 200.
response.headers- Заголовки ответа, по умолчанию пустые.
response.json- Тело ответа в формате JSON. Если указано, то формат ответа автоматически указывается соответствующий (заголовокContent-Type: application/json)
response.body- Тело ответа в виде строки.
Для упрощения работы с ответом на запросы была добавлена специальная операция “HTTP-ответ”, которая упрощает работу с этими полями. Описание по ссылке:
HTTP запросыВызов сценария действием сценария
В действиях сценария доступен блок “Вызов сценария” в настройках которого можно указать сценарий для вызова.
Вызывая сценарий действием, текущий сценарий останавливается, ожидая завершения работы вызванного.
Передать результат выполнения сценария обратно в источник вызова можно блоком “Завершить сценарий”.
Вызов сценария из лога выполнения и отладчик
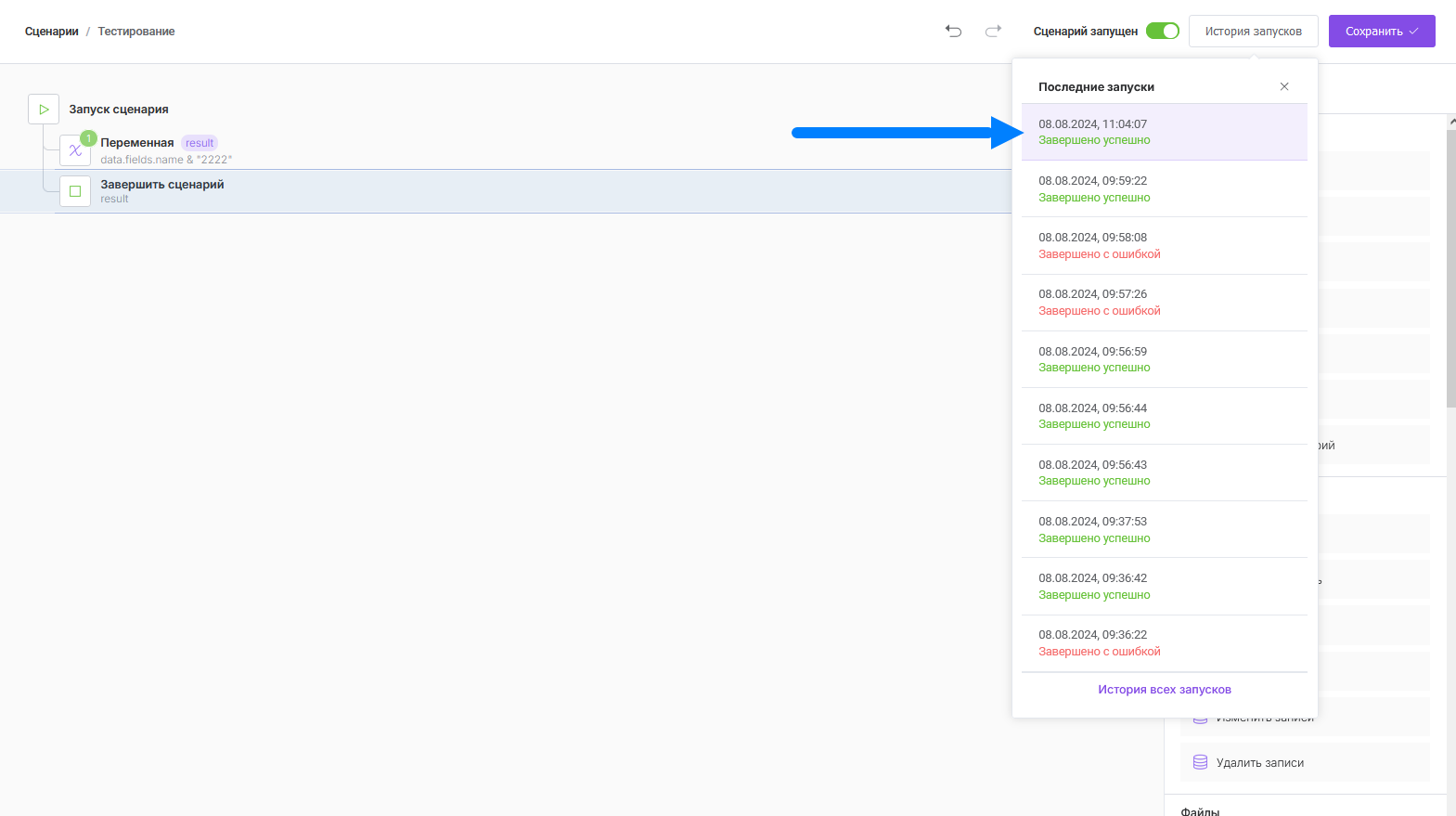
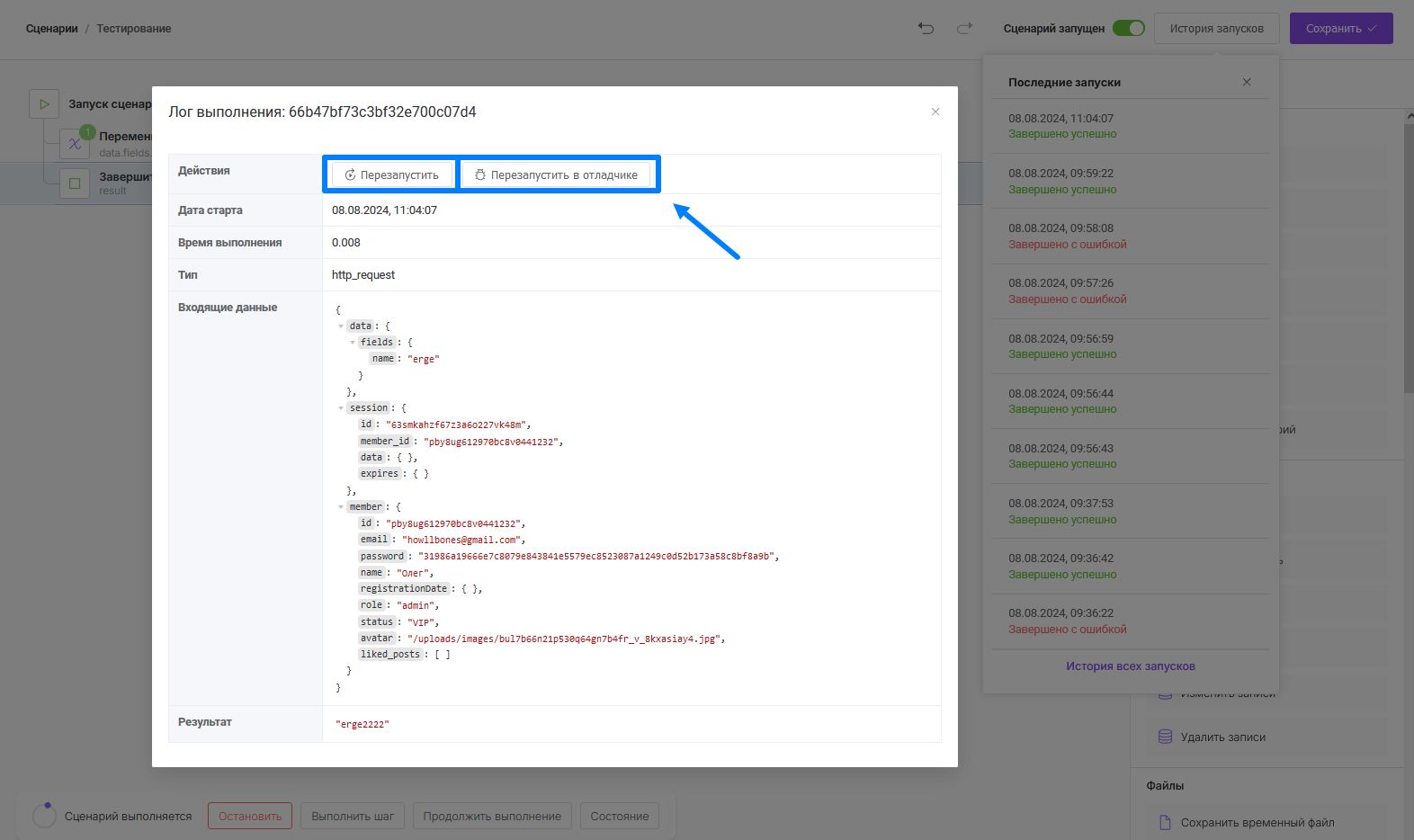
У каждого сценария доступен лог его выполнения куда записываются результаты предыдущих вызовов. Открыв один из логов, можно перезапустить сценарий с входящими данными указанными в логе. Для мгновенного выполнения сценария нажмите “Перезапустить”. Для запуска сценария в режиме отладки нажмите “Перезапустить в отладчике”.


Подробнее о запуске сценария в режиме отладки:
Вызов сценария кодом JavaScript
Для запуска сценария через JS, воспользуйтесь методом
executeBackendScenario:javascriptcr.api(function (page) { // "scenario_name" - название сценария из его эндпоинта page.executeBackendScenario("scenario_name", { // Значения для передачи в сценарий. Пример: user_id: "123", role: "user" }, {}).then((res) => { // Обработка результата который возвращает сценарий console.log(res); }) });