Сложность: Средняя.
Для подключение красивых уведомлений в случае успеха или ошибки сценария мы можем использовать сторонние решения или библиотеки, например: element-plus. Используя механизмы ниже, можете подключить любую другую.
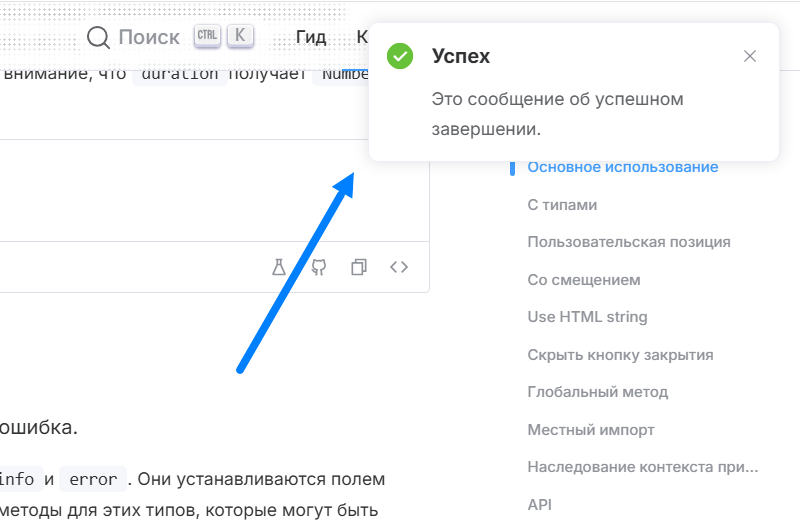
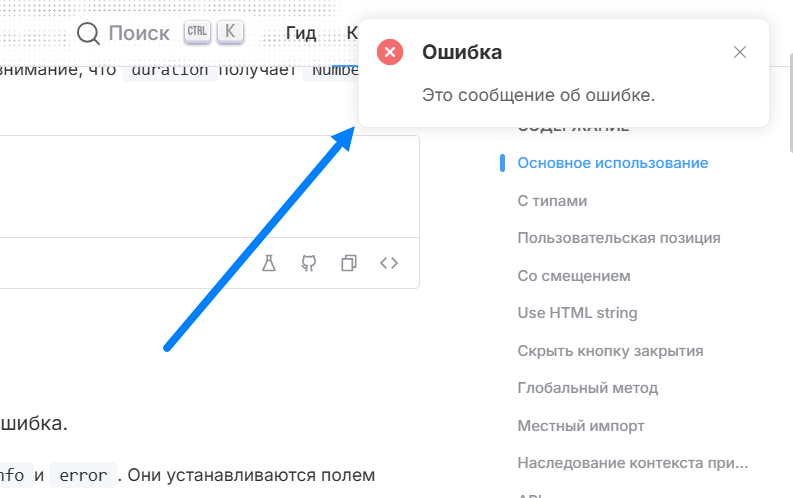
Чего ожидать визуально?
Чаще всего это успешное выполнение действия или ошибка выполнения действия. Уведомления будут появляться по умолчанию справа вверху.


Подключение к Creatium Max
- Для начала нам необходимо подключить библиотеку стилей от element-plus и js-скрипты необходимые для ее функционирования.
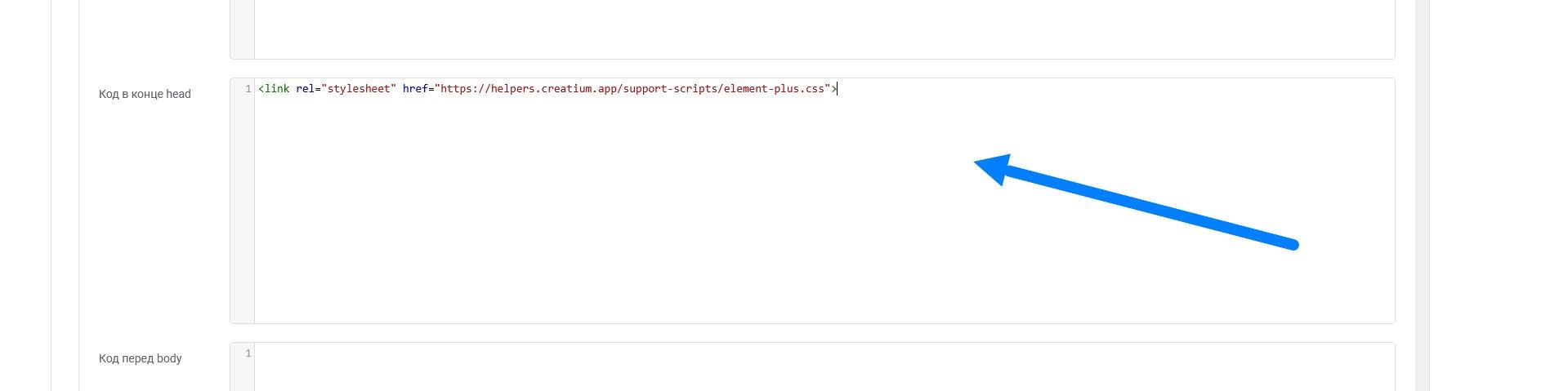
css<link rel="stylesheet" href="https://helpers.creatium.app/support-scripts/element-plus.css">
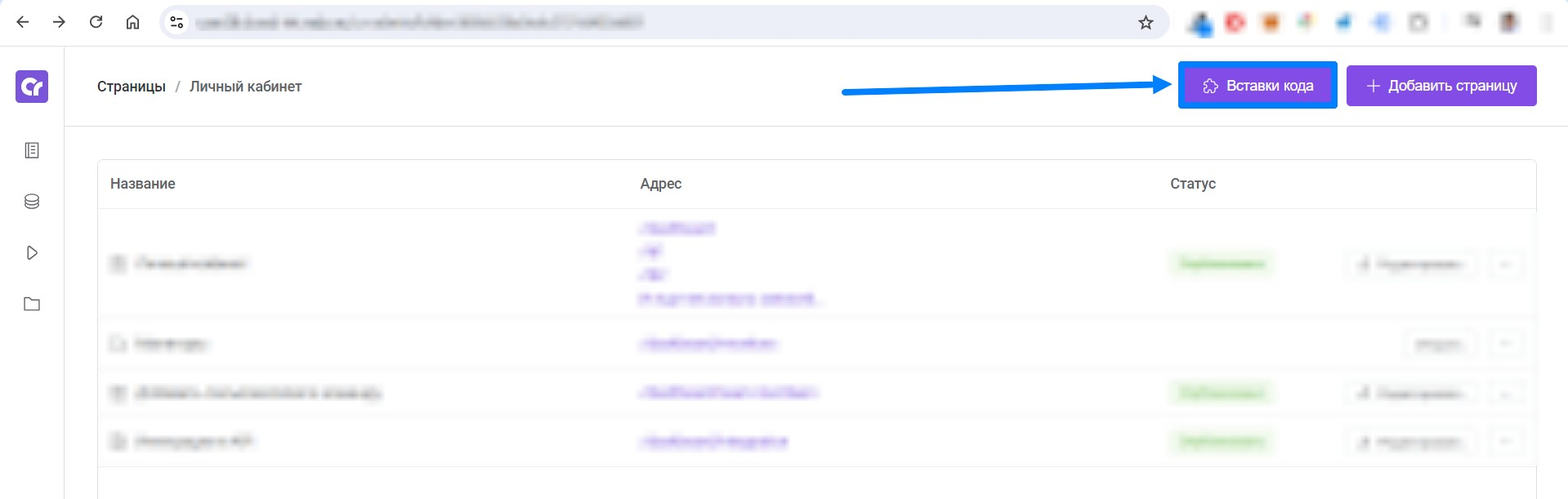
Подключается она в меню Вставка кода, в поле Код в конце head:


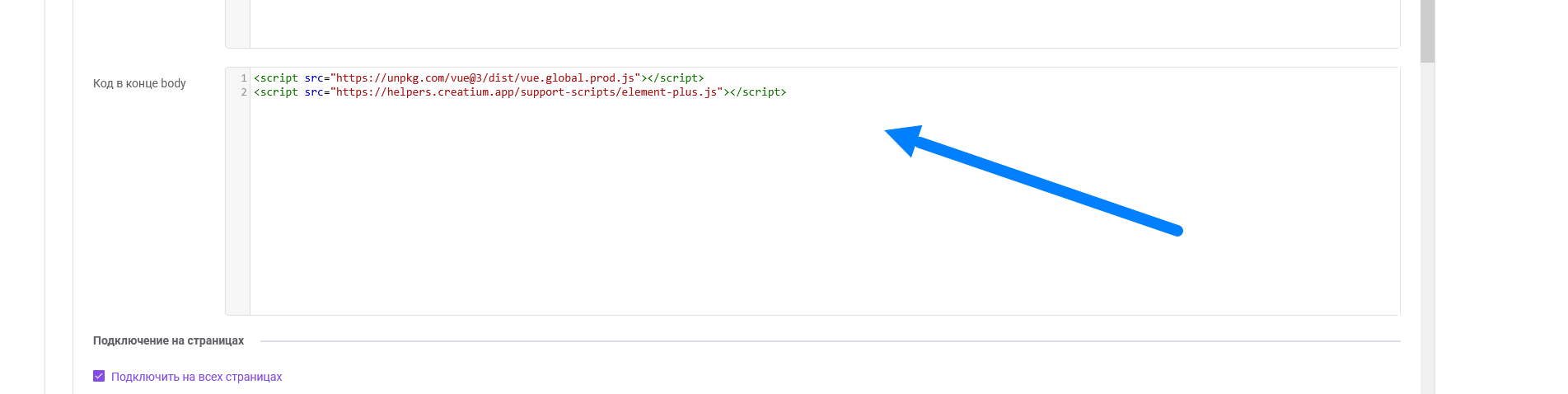
- Там же, но уже в поле Код в конце body подключаете js скрипты:
javascript<script src="https://unpkg.com/vue@3/dist/vue.global.prod.js"></script> <script src="https://helpers.creatium.app/support-scripts/element-plus.js"></script>

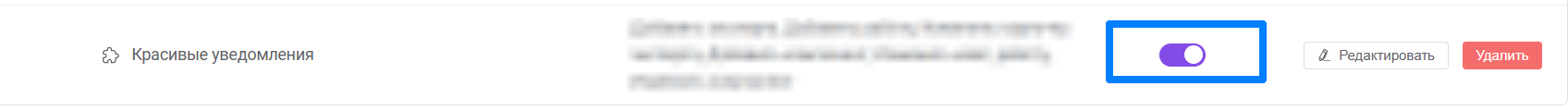
Важно! Проверьте, что вы активировали код после установки, по умолчанию после сохранения он отключен:

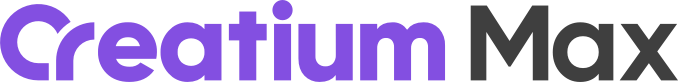
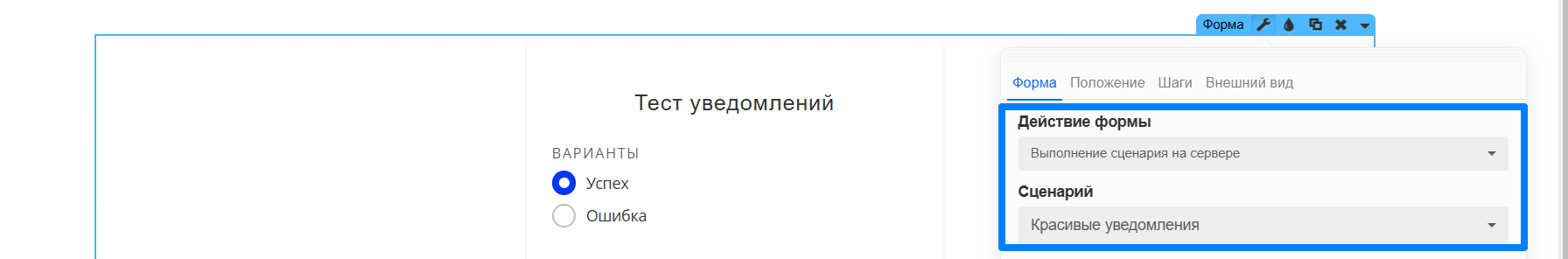
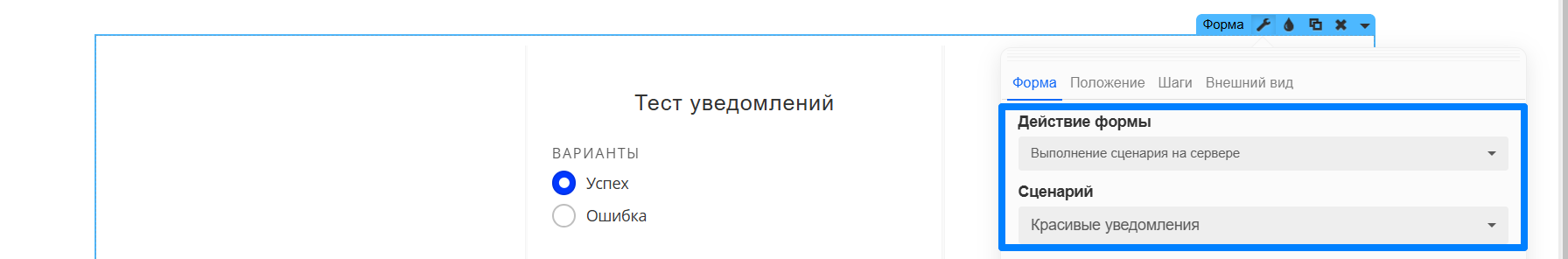
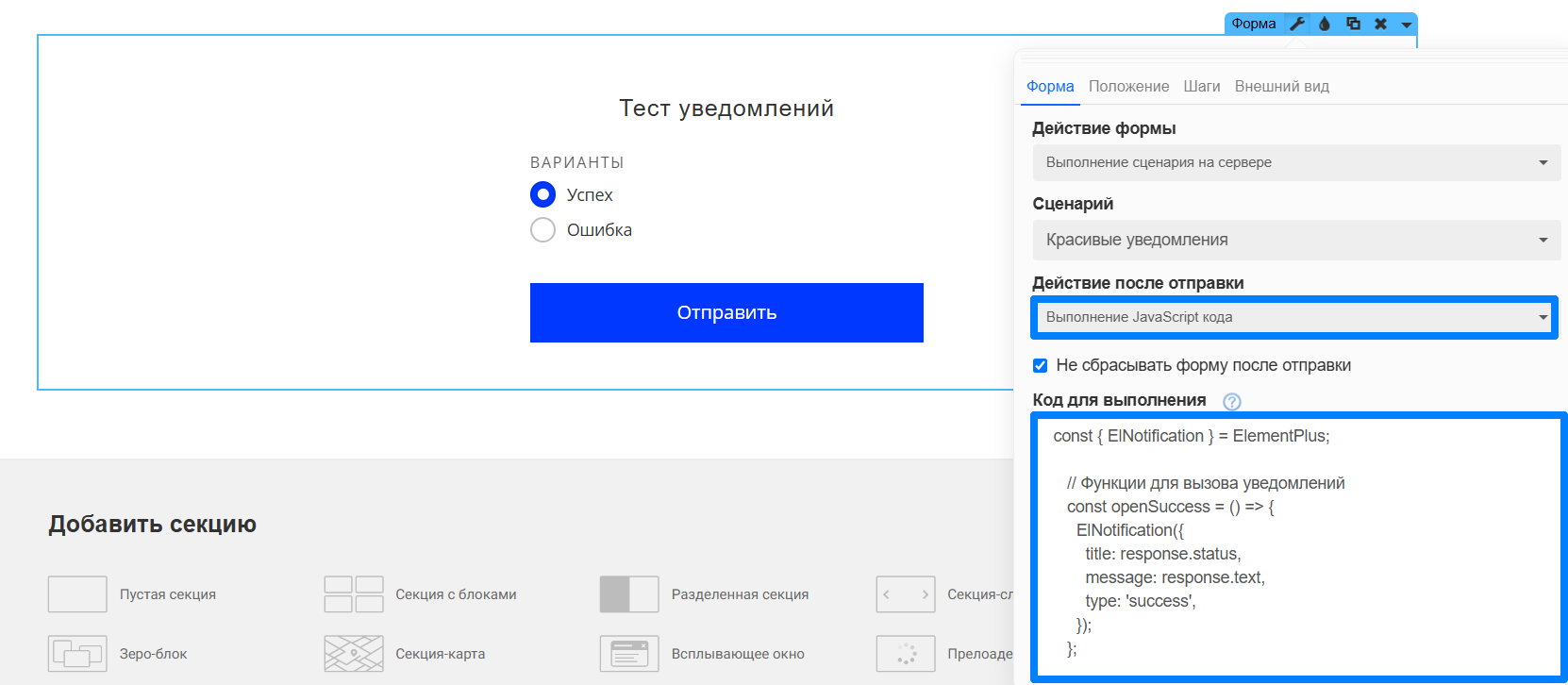
Настройка формы в редакторе
Здесь есть несколько вариантов:
Сделать импорт готовой формы по номеру 45460
Адаптировать уже вашу готовую форму
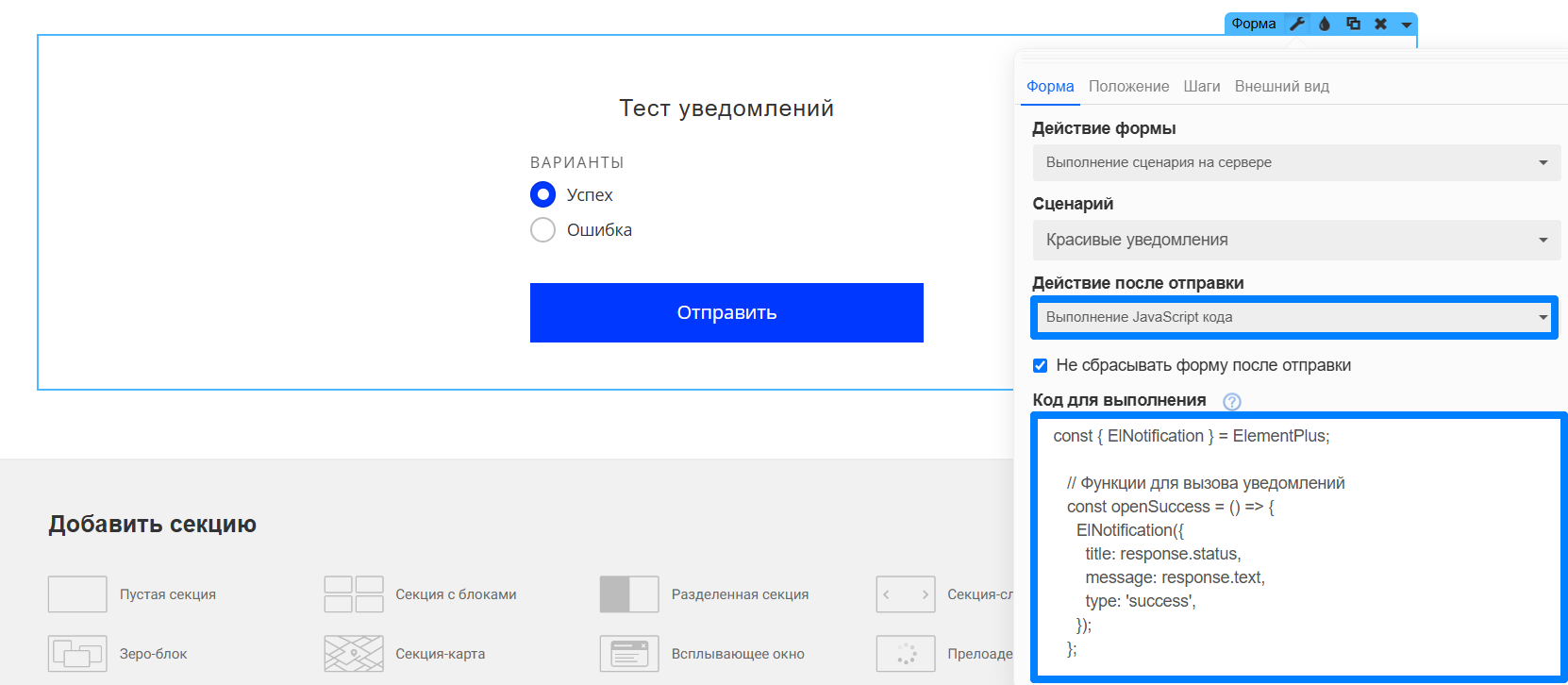
Пример сценария с готовым ответом от сервера:
Если у вас уже есть готовый и рабочий, сценарий, убедитесь, что в завершении сценария вы передаете результат выполнения как в примере выше.
Стилизация
Информация дополняется…