На сервер можно загрузить файлы любого формата весом до 50 МБ.
При загрузке файла формируется уникальный идентификатор файла, ссылка для доступа к файлу и назначается указанный уровень доступа. Ссылки на файлы форматов jpeg, png и gif можно использовать для вывода изображений на сайте, а идентификаторы - для запросов информации (уровень доступа, размер, формат и др.) о файле через сценарии.
Идентификатор файла присваивается при загрузке автоматически к началу названия. Пример:
pj3c5m5p05yh67qj2iq80y7g_image.jpgСпособы загрузки файлов
Через панель администратора проекта
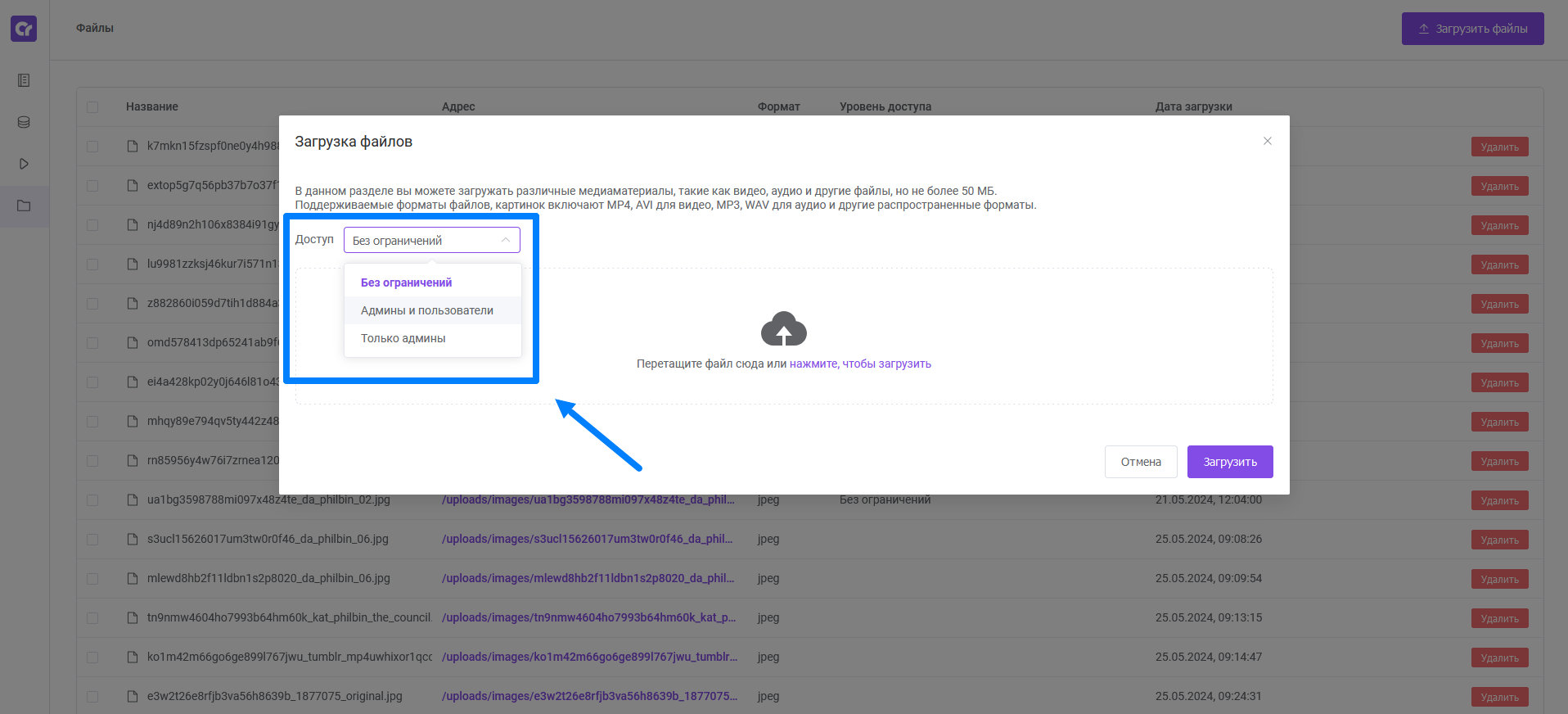
Загрузить файл в панели администратора можно напрямую в хранилище, нажав на кнопку “Загрузить файлы” в разделе “Файлы”. Этот способ доступен только администратору проекта.
Загрузка в редакторе
Все изображения, загруженные с компьютера в редактор, автоматически загружаются в хранилище файлов.
Запуском сценария с опубликованной страницы
Этот метод делает загрузку файлов доступной для любого пользователя с доступом к публикации страницы с формой.
В форме на сайте, в настройках поля “Файл” должен быть указан сценарий для загрузки файла. В сценарии загрузки файла необходимо действие “Сохранить временный файл”.
Подробнее о действии сценария “Сохранить временный файл” с примером сценария здесь:
Загрузка файла кодом JavaScript
Для отправки файлов в сценарий из формы кодом, воспользуйтесь методом
executeBackendScenario в сочетании с объектом FormData.HTML:
html<form id="formElem"> <input type="file" id="myFile" name="filename"> <input type="submit"> </form>
JavaScript:
javascriptcr.api(function (page) { // formElem - id элемента формы let formElem = document.querySelector('#formElem'); formElem.onsubmit = async (e) => { e.preventDefault(); let formData = new FormData(formElem); // scenario_name - название сценария page.executeBackendScenario("scenario_name", formData, {}) }; });
Права доступа
При загрузке файлов в хранилище каждому из файлов можно присвоить уровень доступа:

Установленный уровень доступа привязан к файлу и отображается при запросе информации о файле в сценариях. На основе уровня доступа можно настраивать логику исполнения сценария.
За уровень доступа отвечают два значения:
access_public и access_member.
Пример объекта с информацией о файле, полученный действием сценария “Информация о файле”:javascriptfile_info: { id: "6425kmtc53suer90xdm3b3z82", url: "/uploads/files/6425kmtc53suer90xdm3b3z82_0wfb0iseccj41.webp", type: "raw", filesize: 40876, metadata: { }, access_public: false, access_member: true }